
Powerpuff Girls Pinball
A mobile-controlled computer pinball game with a Powerpuff Girls theme with new rules and challenges.

Overview
This project was created for a university course to explore interaction design and concept development, while also applying our programming skills with a focus on UX/UI.
Goal
The objective was to conceptualize and develop a themed pinball video game (in this case the Powerpuff Girls), integrating elements of the original game while also introducing novel rules and features. The game adhered to the fundamental principles of traditional pinball gameplay but incorporated additional mechanics to enhance the player experience
Role
UX Designer, Programmer
Tools
Processing, Figma
Programming in Processing
To start, I programmed a basic pinball game, setting boundaries and creating elements using Processing and the Tramontana library. This setup allowed me to build a stable, functional game that users can enjoy, while experimenting with new twists on the classic pinball features

Picking a Concept & Story
As I continued programming and exploring new ways to innovate the classic pinball game, we were encouraged to choose a theme. I selected The Powerpuff Girls, my favorite childhood cartoon, as I felt it was a concept I could bring to life effectively.
Looking into references
To stay true to both the game and the theme, I researched existing pinball games and Powerpuff Girls games to explore their elements and overall look and feel
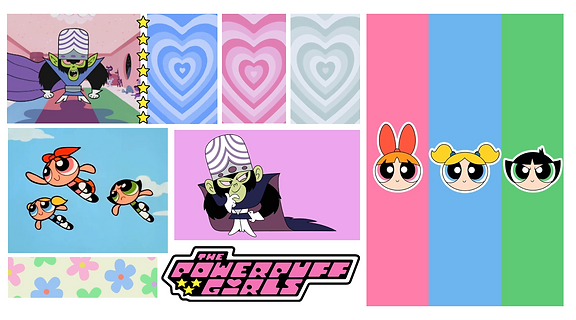
Moodboards
I created a moodboard as a guide to start building the user interface to stay truth to the Powerpuff Girls Theme.

UI Design
Drawing from the moodboard and Powerpuff Girls theme, I incorporated vibrant colors—like pink, green, purple, and light blue—that represent both the girls and their villains. The title typography is bold and groovy, reflecting the playful style of the cartoon.


Interaction
The pinball game will be played on a smartphone.
To control the flippers, users will tap on either the left or right side of the screen. To launch the ball, they will also use touch controls, with the option to adjust the intensity of the shot.
This game also uses the gyroscope to move the character left and right.



